中文代码示例之NW.js桌面应用开发初体验
本文共 927 字,大约阅读时间需要 3 分钟。
先看到了NW.js(应该是前身node-webkit的缩写? 觉得该起个更讲究的名字, 如果是NorthWest之意的话, logo(见下)里的指南针好像也没指着西北啊)和Electron的比较文章:

之后在看NW.js创始者(Wang WenRui)的推时不意发现微信小程序用了此框架. 也许与它对老系统如Windows XP的支持有关. 必须体验一下!
下面完成与相同的功能, 作一个比较.
package.json
{ "name": "hello", "main": "主页.html", "version": "1.0.0", "window":{ "min_width":800, "min_height":400 }} 主页.html
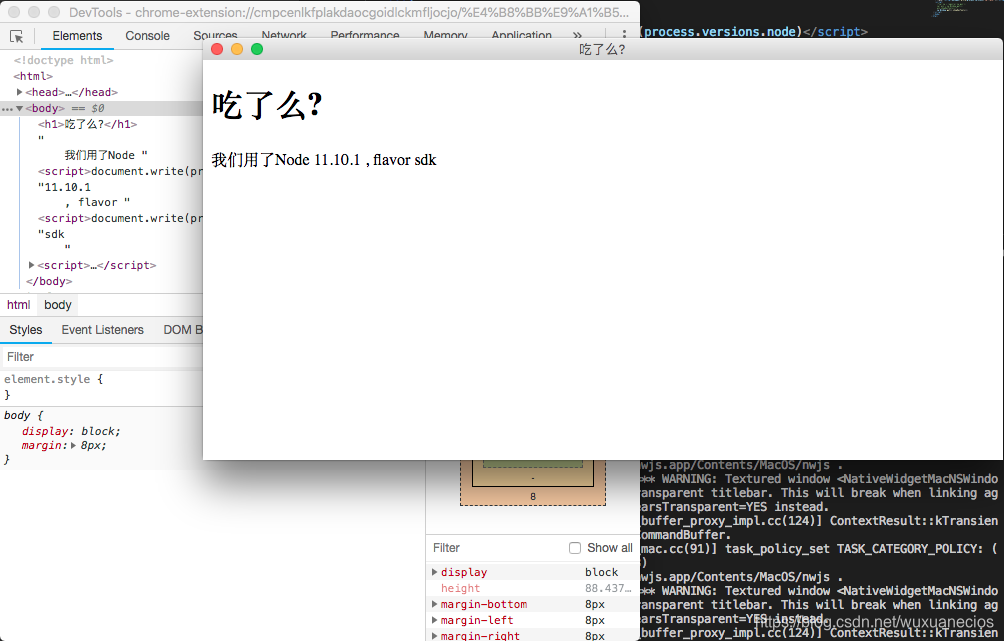
吃了么? 吃了么?
我们用了Node , flavor
起初安装时用了Normal版, 将nwjs.app移到了/Applications下(Mac环境)
在目录下运行:
$ /Applications/nwjs.app/Contents/MacOS/nwjs .
发现弹出的开发者工具窗口为完全空白, 搜了一下发现官方的说明:
Debugging with DevTools docs.nwjs.io必须用"SDK Flavor", 但链接直接引向了从源码构建NW:
正纠结是否要着手构建, 想起之前有个"SDK"版本下载, 试着下载解压后将nwjs.app文件(还有其他一些文件, 不知何用)移到/Applications下, 再次运行, 就成功如下打开了开发者窗口.

下面尝试官网第二个例子: . 显示上下文菜单:
菜单.html
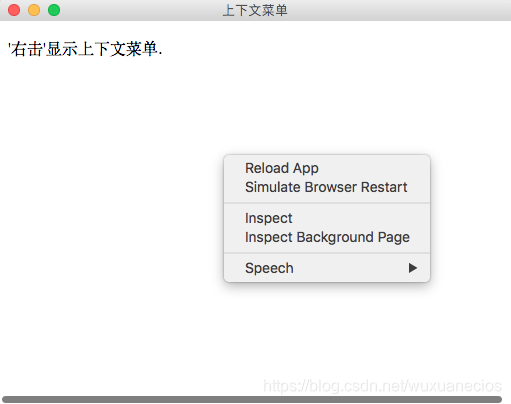
上下文菜单 '右击'显示上下文菜单.
运行后随意点击窗口中央发现菜单并非期望:
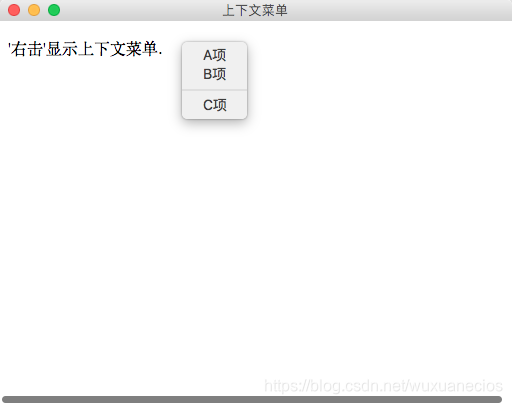
 后发现有效区域仅在上部:
后发现有效区域仅在上部: 
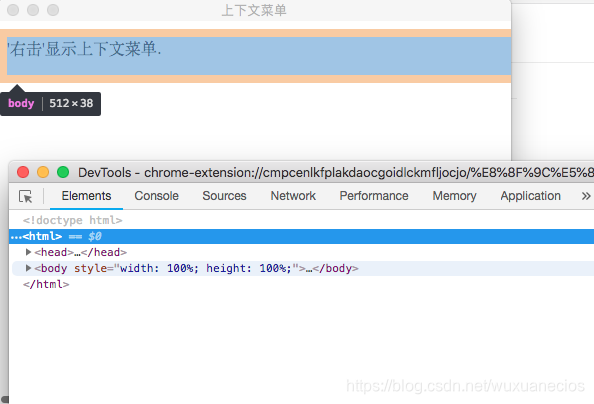
查看开发者工具, 的确body仅在上部:

为啥height: 100%无效呢?
初感
官方文档的门槛略高(另外似乎无中文版?), 上面的问题应该会影响新手接纳程度. 也许是目标群体定位与Electron不同?
参考:
官方文档:
转载地址:http://xqgbf.baihongyu.com/
你可能感兴趣的文章
Go面向对象-接口
查看>>
Go-多路选择和超时控制
查看>>
centos7 基于rsync+inotify 实现定时备份
查看>>
指定IP进行 文件的分发
查看>>
基于http搭建本地yum仓库
查看>>
常规邮件基础
查看>>
邮件基础之 -- SMTP协议
查看>>
Java设计模式--责任链模式
查看>>
OpenCV的cvLoadImage函数
查看>>
OpenCV中与matlab中相对应的函数
查看>>
C/C++中二维数组作函数形参时,调用函数时,可传递的实参类型的小结
查看>>
cvGetSubRect与cvMul用法
查看>>
opencv图像处理梯度边缘和角点
查看>>
Caffe源码中blob文件分析
查看>>
OpenCV 图像采样 插值 几何变换
查看>>
图像处理-仿射变换 AffineTransform
查看>>
图像二值化----otsu(最大类间方差法、大津算法)
查看>>
图像二值化----otsu(最大类间方差法、大津算法)(二)
查看>>
OpenCV编程案例:使用轮廓函数检测连通区域
查看>>
opencv使用cvFindContours提取联通域
查看>>